디자이너
![]() 디자이너는 선택한 템플릿이나 테마를 개인화할 수 있는 도구와 기능을 제공합니다. 드래그 앤 드롭 요소나 JavaScript / CSS 프레임워크는 제공하지 않습니다. 일반적으로 이러한 기술은 느리고 품질이 낮은 웹사이트로 이어지며, 이는 이미 웹에 많이 존재합니다. 대신 깔끔하고 구조화된 코드를 선택하여 고품질의 경량화되고 매우 빠르며 아름다운 웹사이트를 만들 수 있습니다.
디자이너는 선택한 템플릿이나 테마를 개인화할 수 있는 도구와 기능을 제공합니다. 드래그 앤 드롭 요소나 JavaScript / CSS 프레임워크는 제공하지 않습니다. 일반적으로 이러한 기술은 느리고 품질이 낮은 웹사이트로 이어지며, 이는 이미 웹에 많이 존재합니다. 대신 깔끔하고 구조화된 코드를 선택하여 고품질의 경량화되고 매우 빠르며 아름다운 웹사이트를 만들 수 있습니다.
우리는 디자이너를 가능한 한 사용자 친화적으로 유지했지만, 많은 기능이 포함되면 학습 곡선이 가파릅니다. HTML과 CSS의 기본을 배우는 것이 권장됩니다. 시간과 에너지를 투자하고 싶지 않다면, 이 페이지를 건너뛰는 것이 안전합니다.
기술 지식이 필요하지 않은 디자인 옵션은 다음과 같습니다:
설정 > 레이아웃으로 이동하고 디자이너 탭을 클릭하세요. 그런 다음 시작을 클릭하세요. 디자이너 자체는 모바일 전화에서 사용하기에 적합하지 않습니다. 디자이너와 편안하게 작업하려면 큰 화면(최소 1920x900 픽셀)을 사용하는 것이 좋습니다.

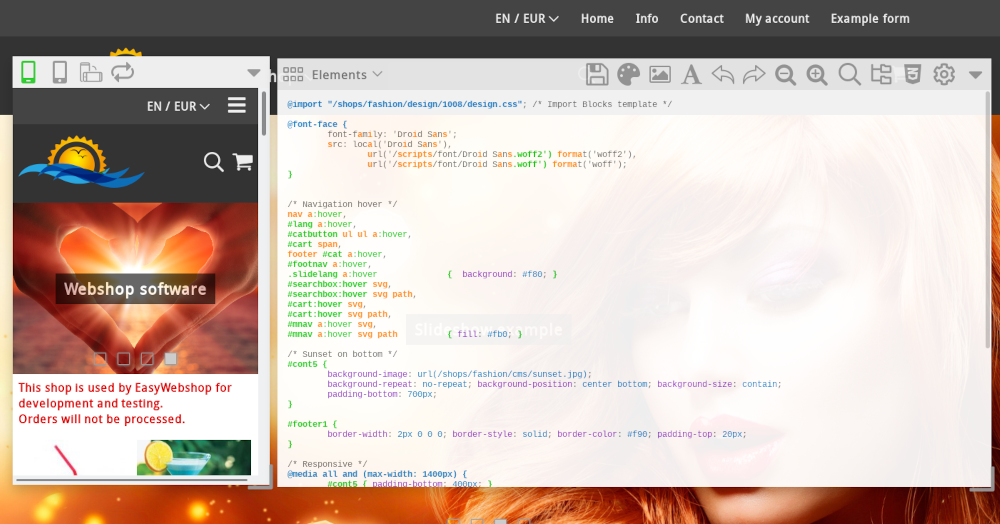
디자이너는 배경의 미리보기, 웹사이트의 모바일 뷰 창 및 디자이너 창으로 구성됩니다.
모바일 뷰
대부분의 사람들은 스마트폰으로 웹사이트를 방문합니다. 모바일 뷰는 작은 화면에서 웹사이트가 어떻게 보일지를 보여줍니다.
웹사이트가 너무 넓어져 수평 스크롤 바가 나타나지 않도록 하세요. 모든 템플릿과 테마는 기본적으로 모바일 친화적(반응형)입니다. 그러나 디자이너는 많은 자유를 제공하므로 이 점이 방해받을 수 있습니다.
상단의 아이콘을 사용하면 다양한 해상도로 볼 수 있습니다.

새로 고침 아이콘을 사용하면 웹사이트의 스크립트를 새로 고쳐 최신 버전을 볼 수 있습니다.
디자인 창
툴바의 모든 아이콘이 아래에 설명되어 있습니다. 기본 기능에 대한 아이콘만 기본적으로 표시됩니다. 환경 설정 아이콘을 클릭하고 고급 모드를 활성화하면 모든 아이콘을 볼 수 있습니다.

내 디자인
첫 번째 아이콘은 개인화된 디자인의 개요를 제공합니다.
- 디자인 추가
- 이 버튼을 사용하여 새 디자인을 추가하거나 다른 웹샵에서 디자인을 복사할 수 있습니다.
- 게시
- 게시 후 디자인은 라이브 상태가 되어 방문자에게 보이게 됩니다.
- 편집
- 이 기능을 사용하면 디자인의 이름, 댓글 및 저작권을 편집할 수 있습니다.
- 삭제
- 이 작업을 통해 디자인을 삭제할 수 있습니다. 이 작업은 취소할 수 없습니다.
디자인을 삭제하려면 확인해야 합니다. 디자인 삭제는 취소할 수 없습니다. 대신 새 디자인을 만들어야 합니다.
요소
요소는 웹사이트의 HTML 구조를 형성합니다. 요소를 선택하면 요소의 속성을 수정할 수 있는 웹 양식이 표시됩니다.
웹 양식을 사용하여 사용자 정의할 수 있는 많은 요소와 속성이 있습니다. 주요 요소는 웹페이지의 본문 태그입니다. 이 양식은 자동으로 기본 CSS 선택기를 수정합니다.
이미 사용자 정의된 속성은 양식 필드에서 녹색 배경으로 표시됩니다. 속성의 값을 비워두면 해당 속성이 제거됩니다.
하위 요소
일부 요소는 하위 요소를 포함합니다. 링크를 클릭하면 하위 요소의 속성을 수정하는 데 사용할 수 있는 새 양식이 나타납니다.
미디어
요소의 속성은 특정 화면 크기나 인쇄 버전에서만 적용될 수 있습니다. 링크를 클릭하면 특정 매체에 대한 요소의 속성이 조정됩니다.
저장
이 아이콘을 사용하여 디자인을 저장하세요. 이는 디자인을 게시하지 않습니다.
색상, 이미지 및 글꼴 유형
이 아이콘들은 기본 레이아웃 관리의 기능을 복사한 것입니다. 쉽게 접근할 수 있도록 여기에도 표시됩니다.
구조
구조 아이콘을 사용하면 웹사이트의 HTML 구조를 수정할 수 있습니다. 객체를 추가, 이동 및 삭제할 수 있습니다.
가시적인 객체(검색 기능, 쇼핑 카트, 언어 선택, 내비게이션)와 웹사이트 구조에 사용되는 보이지 않는 컨테이너가 있습니다. 컨테이너는 일반적으로 요소를 그룹화하거나 배경을 추가하는 데 사용됩니다.
요소를 드래그하거나 위쪽 및 아래쪽 화살표를 사용하여 구조를 조정할 수 있습니다. 하단의 추가 버튼을 클릭하여 새 요소를 추가할 수 있습니다. 요소를 제거하려면 삭제 아이콘을 클릭하세요.
웹 브라우저는 디자인 예제를 자동으로 업데이트합니다. 업데이트가 자동으로 이루어지지 않으면 디자인 창에서 저장을 클릭한 다음 모바일 보기에서 새로 고침을 클릭하세요.
CSS 사용자 정의
CSS를 업데이트하면 웹사이트의 레이아웃 코드(CSS 코드)를 수정할 수 있으며, 이는 디자이너의 가장 중요한 기능입니다.
CSS - Cascading Style Sheets는 프로그래밍 언어가 아니라 웹사이트 요소의 형식을 정의하는 데 사용되는 스타일 언어입니다.
CSS 사용자 정의, 일반인이 할 수 있는 일인가요?
CSS는 쉽게 배울 수 있습니다. 우리는 자신의 웹사이트를 개인화하고 CSS에 대해 배우는 데 시간을 투자하고자 하는 사용자에게 이 방법을 추천합니다.
CSS에 대한 유용한 링크:
- W3Schools - CSS를 배우기 위한 튜토리얼
- CSS-Tricks - 많은 CSS 정보가 있는 우리의 즐겨찾기
CSS 사용자 정의에 대한 도움
CSS 코드 수정에 대해 우리 헬프 데스크는 지원을 제공할 수 없습니다. CSS 지원을 추가하는 것은 맞춤형 웹 디자인을 의미하며, 이는 EasyWebshop를 훨씬 더 비싸게 만들 것입니다. 우리는 개인화된 디자인을 만드는 데 도움을 주기 위해 웹 디자인의 여름을 제공합니다.
웹 디자이너가 귀하의 웹샵에 직접 또는 관리자 계정으로 로그인하는 것을 권장하지 않습니다. 이는 원하지 않는 변경에 대한 논의로 이어질 수 있습니다. 신뢰할 수 있는 사람만 귀하의 상점에 로그인하도록 하세요! 대신, 웹 디자이너는 기본 웹샵을 만들고 이 웹샵에서 디자인을 생성할 수 있습니다. 그런 다음 복사 기능을 사용하여 귀하의 웹샵에 디자인을 복사할 수 있습니다.
CSS를 편집하는 동안 변경 사항을 실행 취소 및 다시 실행할 수 있는 아이콘, 텍스트 크기를 작게 또는 크게 조정할 수 있는 아이콘, 검색 기능이 추가로 나타납니다. 검색창에 텍스트를 입력하여 CSS 코드에서 해당 텍스트를 찾으세요. Enter를 눌러 텍스트를 강조 표시하고 다음 인스턴스로 이동하세요.
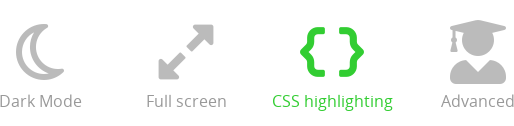
환경 설정
여기에서 다크 모드, 전체 화면 및 CSS 코드의 구문 강조를 켜고 끌 수 있습니다. 디자인 창을 투명하게 만드는 옵션도 있습니다. 환경 설정은 디자인 창과 관련이 있으며, 웹사이트와는 관련이 없습니다.

속성 X를 어떻게 변경하나요?
배경 변경
원하는 요소를 선택하세요. 예를 들어 웹페이지를 선택합니다. 배경 이미지에서 이미지 편집 아이콘을 클릭하세요. 목록에서 이미지를 선택하거나 업로드하여 새 이미지를 추가하세요.
갤러리를 사용하여 이미지를 구매할 수도 있습니다. 페이지에서 이미지를 사용하려면 웹 형식을 추천합니다. 배경의 경우 대형 형식을 추천합니다.
삽입을 클릭하여 이미지를 배경으로 설정하세요. 배경 이미지가 설정된 후 이미지 삭제 아이콘도 나타납니다.
버튼 변경
웹페이지 요소와 하위 요소 버튼을 선택하세요. 양식에서 색상, 크기, 테두리 스타일 등의 속성을 조정할 수 있습니다.
버튼 마우스 오버 하위 요소를 사용하면 마우스가 버튼 위에 있을 때 버튼의 스타일을 변경할 수 있습니다. 예를 들어 버튼에 더 밝은 색상을 줄 수 있습니다.
색상 사용자 정의
색상을 변경하는 가장 쉬운 방법은 CSS 코드에서 변경하는 것입니다. 색상 코드는 #ffffff 또는 rgba(255, 255, 255, 0.5)와 같은 형식입니다. 후자의 표기법에서 마지막 매개변수(예: 0.5)는 투명도를 나타냅니다.
색상을 조합하는 데 유용한 링크:
- Color Designer - 색상 팔레트를 쉽게 생성
- Color Combos - 색상 조합 조합
글꼴 사용자 정의
요소를 선택하고 양식에서 글꼴을 조정하여 글꼴을 변경할 수 있습니다.
기본적으로 모든 템플릿은 기본 웹페이지 요소에 대해 하나의 글꼴이 설정되어 있습니다. 서로 다른 요소에 대해 서로 다른 글꼴을 설정할 수 있습니다. 혼란을 피하기 위해 하나의 글꼴만 사용하는 것을 권장합니다.
디자이너에 대한 자주 묻는 질문
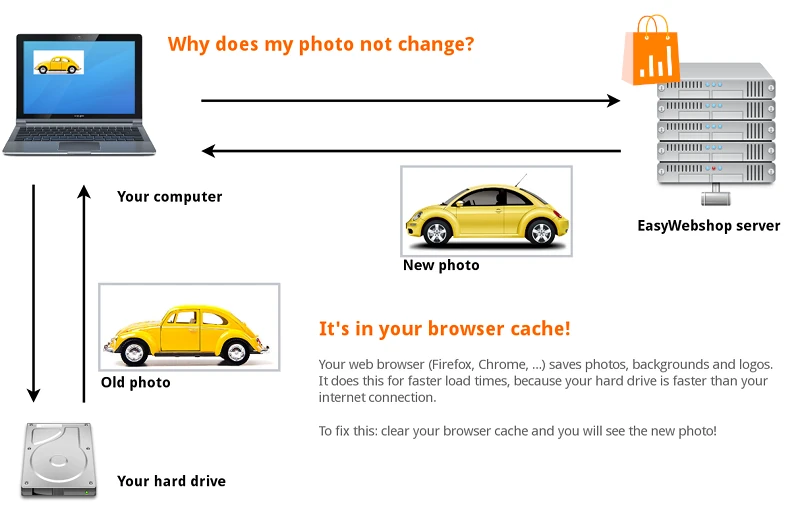
- 여전히 웹사이트의 이전 버전이 보입니다
- 이는 일반적으로 이전 이미지가 웹 브라우저의 캐시에 여전히 남아 있기 때문입니다. 웹 브라우저(파이어폭스, 구글 크롬 등)는 웹 페이지와 이미지를 하드 디스크에 저장합니다. 이렇게 하면 다음 방문 시 페이지가 더 빨리 로드됩니다. 페이지를 방문할 때 하드 드라이브에 있는 이전 버전의 사진을 보게 되며, 웹사이트의 실시간 버전이 아닙니다.

이 문제를 해결하려면: 브라우저 캐시를 지우세요. 이를 수행하는 방법은 각 웹 브라우저마다 다릅니다.
디자인이 게시됨인지도 확인하세요.
다음 페이지: 텍스트 및 웹페이지 편집 (CMS)